السلام عليكم ورحمة الله وبركاته
بسم الله الرحمن الرحيم
أقدم لكم شرح حصري لأساسيات لغة HTML
وان شاء الله يكون دليل لتعليم كل من اراد ذلك
نبدأ على بركة الله
ما هي لغة الHTML؟
هي لغة تمكنك من تصميم وبناء المواقع , تعد بين اللغات سهلة التعلم , تم ابتكارها من قبل المطور "Tim Berners-Lee".
وكان أول اصدار لها عام 1991 واستمرت تطويرات واضافات اللغة حتى حدود سنة 2014.
تتضمن حالياً خمسة اصدارات احدثها HTML5
وباقي الاصدارات هي : HTML 2.0 , HTML 4.01 , XHTML ,HTML 3.2
تعد HTML اختصار لكلمة( H yper -T ext- M arkup- L anguage )أي لغة ترميز النصوص التشعبية تقوم على أساس علامات برمجة تسمى بالأوسمة (tags) حيث تقوم بتعريف المحتوى ويمكن ان تحوي داخلها سمات او ميزات (attributes).وهناك أيضاً عناصر (elements)..
----------
"HTML 5"
----------
"Tim Berners-Lee"
للشروع في العمل باكواد الHTML نحتاج لبرنامج لكتابة الاكواد , توجد برامج كثيرة مثل :
++notepad
microsoft w eb exprision
HTML Editor
و البرامج كثيرة ..
----------
سأستعمل برنامج ++notepad ..
----------
تتألف الأوسمة من نوعين :
1.اوسمة فردية : يتم كتابتها مرة واحدة فقط ولا تحتاج لإقفال الوسم مثل : <img>
2.أوسمة زوجية: يتم كتابتها مرتين حيث تحتاج لأقفالها باضافة / الى المرة الثانية مثل : <a> حيث يجب اقفالها ب</a>
الآن لنبدأ بكتابة الاكواد ..
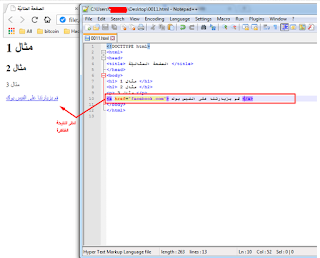
نرى في الصورة الظاهرة
<!DOCTTYPE html> يعني ان المجلد المنشىء سيكون HTML 5 ويجب البدء بها
<html> <html/> تفيد في جعل كل ما هو مكتوب داخلها بلغة HTML اي ان اكواد اللغة تكتب ضمنها
<head> <head/>يعتبر محل الرأس بالنسبة للصفحة . والكلام المكتوب داخلهما يصف الصفحة المنشاة مثل العنوان
<title> <title/> يتم كتابة عنوان الصفحة بينهما حيث يظهر على علامة التبويب , يتم كتابته ضمن <head>
<body> <body/>يعتبر محل الجسد بالنسبة للصفحة, يصف محتوى الصفحة المرئية , يتم كتابة النصوص والعناوين والمواضيع داخلها وتمثل النسبة الأكبر لاكواد الصفحة
<h1> <h1/> يتم استخدامها لكتابة العناوين ولها 6 درجات h1.h2.h3.h4.h5.h6 حيث h6 هي الاصغر حجماً و h1 هي الأكبر
<p> <p/> يتم استخدامها للنصوص والعناوين
الآن لنرى النتيجة يكفيك القيام بحفظ النموذج ب( Ctrl+s ) ثم فتحه
لنضيف خيار الضغط على الروابط , حيث يسمح لك عند الضغط على كلمة معينة بنقلك لصفحة اخرى
نضيف <a> وهو زوجي . وطبعاً هنا نشير ان الوسم يجب ان يحتوي خاصية ((href وهي المسؤولة عن تحديد وجهة الرابط.
هنا عند النقر على عبارة "قم بزيارتنا على الفيسبوك" سيتم تحويلنا بشكل تلقائي للفيسبوك,يمكنك التعديل على العبارة او الرابط..
----------
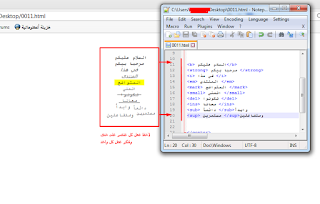
لإضافة صورة الى الصفحة نقوم بكتابة <img> وهو زوجي . يحتوي اربع خواص (سمات) داخله
src) المصدر) و (altالنص البديل) و (wi dthعرض الصورة) و (hei ghtارتفاع الصورة)
نرى النتيجة.... لم اضع صورة صالحة كي يتم اظهار النص البديل ..
لإضافة وصف لعبارة ما او لنص نضيف سمة title داخل ذلك العنصر.. يظهر الوصف عند تمرير الفأرة على النص او العبارة
فلنضيف مثلا وصف "هذا هو وصف" الى نص موضوع <p>
----------
لترك سطر بين نصين نضيف فقط <br>بينهما
اما لترك خط بين النصين نضيف <hr> بينهما
----------
يمكن الحفاظ على شكل النصوص ومكانها والفراغات بينها وذلك من خلال عنصر <pre> وهو زوجي .
اضافة الوان للخطوط والنصوص .
يتم ذلك من خلال ادخال خاصية(سمة) style داخل عنصر النص او الموضوع او العبارة ..
فلندخل اللون الاحمر على نص داخل <P> ونضيف واحد اسود على نص داخل <h1>
يمكن اضافة سمة style داخل وسم body والقيام بتعديل لون الخلفية
او بهذه الطريقة بعد ازالة style
لتغيير نوع الخط مثلاً اريال او كوفي او غيره ..
نتبع نفس الطريقة ولكن بادخال وصف جديد وهو font-family بدلا من color:*** ثم نختار نوع الخط
----------
اما بالنسبة لتغيير حجم النص حسب رغبتك
نتبع نفس الخطوات ولكن بتبديل font-family بكلمة font-size ثم نكتب الحجم المطلوب
----------
لتغيير موضع النصوص ندخل text-align
----------
يمكن تغيير لون النص ونوع الخط وموضعه وحتى اضافة وصف له في كود واحد وذلك بترك( ; )بين كل وصف وآخر داخل ذلك العنصر
كمثال سنغير كلمة "مرحبا يا شباب" للون( الاحمر) مع ترك وصف (اهلا اهلا) وحجم( 50) وموضع النص في (اليسار) وبخط (verdana)
----------
لتنسيق الخط بحيث جعله مائل او عريض او على شكل محذوف او غيره ..
يمكن استخدام عناصر خاصة لتنسيق النص بشكل خاص ومحدد من خلال وضع العناصر التالية وكتابة النص بينها (كلها زوجية)
<b> لجعل النص جريء او بمعنى غامق
<strong> للاشارة الى ان النص مهم وذو قيمة على غيره
<i> لجعل النص بشكل مائل
<em> لجعل النص متصل
<mark> لجعل النص واضح بعلامة عليه
<small> لجعل النص صغير
<del> لجعل النص يظهر على شكل محذوف
<ins> لجعل النص على شكل مدرج
<sub> لجعل النص منخفض اي على شكل اساس
<sup> لجعل النص مرتفع اي على شكل أس
نلاحظ النتيجة في المثال التالي . قم بالتجربة على الكلمات الانكليزية وستظهر بشكل واضح أكثر ..
----------
يمكن ان نقوم بدمج هذه العناصر مع بعضها بمعنى ان نقوم مثلا بانشاء نص مائل ويحتوي على كلمة محذوفة في نفس الوقت (يمكنك ابتكار افكار كثيرة)
-----------
وهذا مثال على انشاء نموذج ب<sub>و<sup> بالارقام والكمات
الى هنا نكون قد انهينا الجزأ الاول من اساسيات لغة html
والسلام عليكم ورحوة الله
بسم الله الرحمن الرحيم
أقدم لكم شرح حصري لأساسيات لغة HTML
وان شاء الله يكون دليل لتعليم كل من اراد ذلك
نبدأ على بركة الله
ما هي لغة الHTML؟
هي لغة تمكنك من تصميم وبناء المواقع , تعد بين اللغات سهلة التعلم , تم ابتكارها من قبل المطور "Tim Berners-Lee".
وكان أول اصدار لها عام 1991 واستمرت تطويرات واضافات اللغة حتى حدود سنة 2014.
تتضمن حالياً خمسة اصدارات احدثها HTML5
وباقي الاصدارات هي : HTML 2.0 , HTML 4.01 , XHTML ,HTML 3.2
تعد HTML اختصار لكلمة( H yper -T ext- M arkup- L anguage )أي لغة ترميز النصوص التشعبية تقوم على أساس علامات برمجة تسمى بالأوسمة (tags) حيث تقوم بتعريف المحتوى ويمكن ان تحوي داخلها سمات او ميزات (attributes).وهناك أيضاً عناصر (elements)..
----------
"HTML 5"
----------
"Tim Berners-Lee"
للشروع في العمل باكواد الHTML نحتاج لبرنامج لكتابة الاكواد , توجد برامج كثيرة مثل :
++notepad
microsoft w eb exprision
HTML Editor
و البرامج كثيرة ..
----------
سأستعمل برنامج ++notepad ..
----------
تتألف الأوسمة من نوعين :
1.اوسمة فردية : يتم كتابتها مرة واحدة فقط ولا تحتاج لإقفال الوسم مثل : <img>
2.أوسمة زوجية: يتم كتابتها مرتين حيث تحتاج لأقفالها باضافة / الى المرة الثانية مثل : <a> حيث يجب اقفالها ب</a>
الآن لنبدأ بكتابة الاكواد ..
نرى في الصورة الظاهرة
<!DOCTTYPE html> يعني ان المجلد المنشىء سيكون HTML 5 ويجب البدء بها
<html> <html/> تفيد في جعل كل ما هو مكتوب داخلها بلغة HTML اي ان اكواد اللغة تكتب ضمنها
<head> <head/>يعتبر محل الرأس بالنسبة للصفحة . والكلام المكتوب داخلهما يصف الصفحة المنشاة مثل العنوان
<title> <title/> يتم كتابة عنوان الصفحة بينهما حيث يظهر على علامة التبويب , يتم كتابته ضمن <head>
<body> <body/>يعتبر محل الجسد بالنسبة للصفحة, يصف محتوى الصفحة المرئية , يتم كتابة النصوص والعناوين والمواضيع داخلها وتمثل النسبة الأكبر لاكواد الصفحة
<h1> <h1/> يتم استخدامها لكتابة العناوين ولها 6 درجات h1.h2.h3.h4.h5.h6 حيث h6 هي الاصغر حجماً و h1 هي الأكبر
<p> <p/> يتم استخدامها للنصوص والعناوين
الآن لنرى النتيجة يكفيك القيام بحفظ النموذج ب( Ctrl+s ) ثم فتحه
لنضيف خيار الضغط على الروابط , حيث يسمح لك عند الضغط على كلمة معينة بنقلك لصفحة اخرى
نضيف <a> وهو زوجي . وطبعاً هنا نشير ان الوسم يجب ان يحتوي خاصية ((href وهي المسؤولة عن تحديد وجهة الرابط.
هنا عند النقر على عبارة "قم بزيارتنا على الفيسبوك" سيتم تحويلنا بشكل تلقائي للفيسبوك,يمكنك التعديل على العبارة او الرابط..
----------
لإضافة صورة الى الصفحة نقوم بكتابة <img> وهو زوجي . يحتوي اربع خواص (سمات) داخله
src) المصدر) و (altالنص البديل) و (wi dthعرض الصورة) و (hei ghtارتفاع الصورة)
نرى النتيجة.... لم اضع صورة صالحة كي يتم اظهار النص البديل ..
لإضافة وصف لعبارة ما او لنص نضيف سمة title داخل ذلك العنصر.. يظهر الوصف عند تمرير الفأرة على النص او العبارة
فلنضيف مثلا وصف "هذا هو وصف" الى نص موضوع <p>
----------
لترك سطر بين نصين نضيف فقط <br>بينهما
اما لترك خط بين النصين نضيف <hr> بينهما
----------
يمكن الحفاظ على شكل النصوص ومكانها والفراغات بينها وذلك من خلال عنصر <pre> وهو زوجي .
اضافة الوان للخطوط والنصوص .
يتم ذلك من خلال ادخال خاصية(سمة) style داخل عنصر النص او الموضوع او العبارة ..
فلندخل اللون الاحمر على نص داخل <P> ونضيف واحد اسود على نص داخل <h1>
يمكن اضافة سمة style داخل وسم body والقيام بتعديل لون الخلفية
او بهذه الطريقة بعد ازالة style
لتغيير نوع الخط مثلاً اريال او كوفي او غيره ..
نتبع نفس الطريقة ولكن بادخال وصف جديد وهو font-family بدلا من color:*** ثم نختار نوع الخط
----------
اما بالنسبة لتغيير حجم النص حسب رغبتك
نتبع نفس الخطوات ولكن بتبديل font-family بكلمة font-size ثم نكتب الحجم المطلوب
----------
لتغيير موضع النصوص ندخل text-align
----------
يمكن تغيير لون النص ونوع الخط وموضعه وحتى اضافة وصف له في كود واحد وذلك بترك( ; )بين كل وصف وآخر داخل ذلك العنصر
كمثال سنغير كلمة "مرحبا يا شباب" للون( الاحمر) مع ترك وصف (اهلا اهلا) وحجم( 50) وموضع النص في (اليسار) وبخط (verdana)
----------
لتنسيق الخط بحيث جعله مائل او عريض او على شكل محذوف او غيره ..
يمكن استخدام عناصر خاصة لتنسيق النص بشكل خاص ومحدد من خلال وضع العناصر التالية وكتابة النص بينها (كلها زوجية)
<b> لجعل النص جريء او بمعنى غامق
<strong> للاشارة الى ان النص مهم وذو قيمة على غيره
<i> لجعل النص بشكل مائل
<em> لجعل النص متصل
<mark> لجعل النص واضح بعلامة عليه
<small> لجعل النص صغير
<del> لجعل النص يظهر على شكل محذوف
<ins> لجعل النص على شكل مدرج
<sub> لجعل النص منخفض اي على شكل اساس
<sup> لجعل النص مرتفع اي على شكل أس
نلاحظ النتيجة في المثال التالي . قم بالتجربة على الكلمات الانكليزية وستظهر بشكل واضح أكثر ..
----------
يمكن ان نقوم بدمج هذه العناصر مع بعضها بمعنى ان نقوم مثلا بانشاء نص مائل ويحتوي على كلمة محذوفة في نفس الوقت (يمكنك ابتكار افكار كثيرة)
-----------
وهذا مثال على انشاء نموذج ب<sub>و<sup> بالارقام والكمات
الى هنا نكون قد انهينا الجزأ الاول من اساسيات لغة html
والسلام عليكم ورحوة الله































بارك الله فيك اخي الفاضل شرح واف5ي وكافي
ردحذفتسلم
ردحذف