متطلبات قبل البدأ :
اهداف الدرس:
- انواع مدخلات النماذج
- نوع الكتابه ( text )
- نوع ازرار الاختيار ( radio )
- نوع مربع الاختيار ( check box )
- نوع قائمة الاختيار ( select )
- نوع حقل النصوص ( textarea )
- نوع زر الارسال ( submit )
- مثال تطبيقي
- نوع كلمة المرور ( password )
- انواع مدخلات النماذج :كما قلنا سابقا , لدينا انواع كثيره تستخدم في النماذج ودرسنا لهذا اليوم سنتناول الاساسيه منها مثل الكتابه , وازرار الاختيار , ومربع الاختيار , ونوع حقل النصوص. قم بالتخيل معي والتذكر عندما قمت بتسجيل بريد الكتروني على موقع الياهوو , او الهوتميل , كان يطلب منك تعبئة الكثير من البيانات , مثل اسمك الاول واسم العائله , اللغه , الجنس , تاريخ الميلاد وغيرها , انظر الى الشكل التالي ( جزء من نموذج التسجيل في بريد الهوتميل ) لتساعد ذاكرتك بالتذكر :
-
لنقم بمعرفة ما يحتويه النموذج السابق , تابع الارقام ولاحظ التالي :1 – مربع كتابه ( text ) لتكتب به اسمك الاول2 – قائمة اختيار ( select ) لتقوم بإختيار اللغه منها3 – ازرار اختيار ( radio ) لتقم بإختيار الجنس————————————————–
لنقم برؤية الانواع الاخرى ,مربع الاختيار : -
حقل النصوص :
-
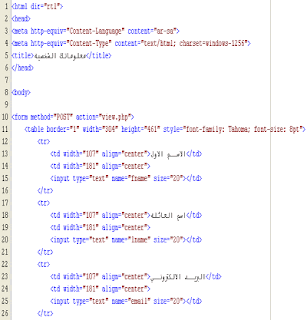
نوع الكتابه ( text ) :هذا النوع لكتابة النصوص القصيره , مثلما رأينا في الاعلى , الاسم , او البريد الالكتروني وغيرها , كيف نقوم بإنشاء هذا النوع , افتح محرر الاكواد وقم بكتابة التالي :انقر على الصوره لتكبيرها
-
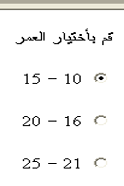
ازرار الاختيار ( radio ) :هذا النوع يكون لاختيار من بعض المعلومات المتوفره , مثلا الجنس , ذكر او انثى , ارجع الى محرر الاكواد واكتب التالي ( اكمل على الكود السابق ) :انقر على الصوره لتكبيرها
-
لاحظ في استخدامنا للكود استخدمنا الكلمه ( checked ) , وهذا معناه انه عندما تقوم برؤية الصفحه , سوف يكون هذا الاختيار معلم
نوع مربع الاختيار ( check box ) :هذا النوع يمكنك من اختيار اكثر من خيار في وقت واحد , مثل الهوايات , او مواصفات معينه تريدها في سيارتك المستقبليه , ارجع الى محرر الاكواد واكتب التالي ( اكمل على الكود السابق ) : - انقر على الصوره لتكبيرها
-
نوع قائمة الاختيار ( select ) :هنا , تستطيع اختيار شيئ , من اشياء موجوده مسبقا , مثل اللغه الافتراضيه , هل تريدها العربية او الانجليزية , ولدينا نوعان منها :النوع الاول : اختيار شيء واحد فقط ( يمكن اختيار شيء واحد فقط من الموجود ) , ارجع الى محرر الاكواد واكتب التالي ( اكمل على الكود السابق ) :انقر على الصوره لتكبيرها
-
النوع الثاني : اختيار اكثر من شيئ في وقت واحد ( يمكن اختيار اكثر من شيئ واحد من الموجود ) , ارجع الى محرر الاكواد واكتب التالي ( اكمل على الكود السابق ) :
-
لاحظ هنا اننا جعلنا الاختيار يكون اكثر من واحد عن طريق الكلمه ( multiple )
نوع حقل النصوص ( textarea ) :في هذا النوع , نقوم بجعل المستخدم يقوم بكتابة كلمات كثيرة , مثل معلومات شخصيه عن نفسه , او رساله يحب ان يوجهها الى الموقع ( اذا كنت تكتب في منتديات فمكان كتابة محتوى الموضوع يعتبر حقل نصوص ) , ارجع الى محرر الاكواد وقم بكتابة التالي , ( اكمل على لكود السابق ) -
زر الارسال ( submit ) :بعدما ينتهي المستخدم من تعبئة البيانات المتطلبه , يجب ان يكون هناك ازرار يقوم بالنقر عليه لكي نتحقق من صحة البيانات , او لنقوم بتسجيله لدينا او غير ذلك , ارجع الى محرر الاكواد وقم بكتابة التالي ( اكمل على الكود السابق ) :
-
مثال تطبيقي :الان قم بحفظ الملف وقم بتشغيله , ولاحظ ان ناتجك سوف يكون التالي :

نوع كلمة المرور ( password ) :ترى في كثير من المنتديات , او عندما تقوم بتسجيل الكتروني جديد , انه عندما تختار كلمة المرور ,لا تظهر كلمة المرور , وانما تظهر على شكل كرات سوداء , اليس ذلك صحيحا ؟ فكيف نقوم بعمل هذا النوع ؟ الطريقه هي كالتالي : - سؤال على الدرس :
قم بكتابة الكود السابق كاملا ( النموذج ) عن طريق دمجه مع لغة PHP , في الاعلى قمنا بكتابته ب كود HTML ومنفصلا عن PHP , حاول الان كتابته مع PHP ( راجع الدرس السابع )
الـــدرس الــقادم :
سوف نقوم في الدرس القادم بإرسال النموذج الذي قمنا بعمله هنا الى صفحة PHP , ومحاولة التحقق من المعلومات المدخلة والكثير من الاشياء الممتعه , هل تشوقت الى المعرفه ؟ فقط انتظر الدرس القادم





















ليست هناك تعليقات:
إرسال تعليق